2.2. Controles
Una vez creado el proyecto (ya tiene nombre, título y una carpeta en la que guardarse), dispones de un formulario vacío.
¿Qué elementos podemos colocar en él?
|
Los controles son las representaciones de los objetos en forma de botones, cuadros de texto o listas. Según su función pueden ser:
|
 |
|
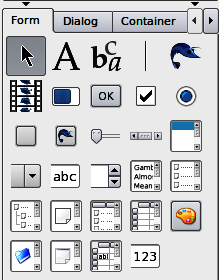
Img 13. Cuadro de controles
|
¡Ahora te toca a tí!
Pasa el ratón sobre la barra de herramientas de controles y completa los espacios en blanco con el nombre de cada uno (recuerda que están en inglés).
|
|
|
|
|
|
|
|
|
|
|
|||
|
|
|
 |
| Img 14. Controles de diálogo |
Controles de diálogo
Permiten al usuario interactividad con la aplicación mediante el uso de cuadros de diálogo.
Seleccionar el color, la fecha, un directorio o un fichero son los más comunes.
 |
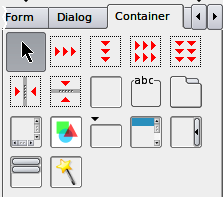
| Img 15. Contenedores |
Contenedores
Marcos, paneles laterales, paneles de herramientas, barras de herramientas y hasta la ya conocida varita mágica (wizard) son contenedores.
 |
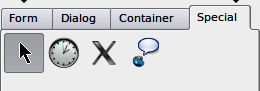
| Img 16. Controles especiales |
Controles especiales
Existe una categoría de controles denominados especiales que realizan tareas propias de aplicaciones relacionadas con internet como barras de estatus y de información propias de los navegadores.
Otro de los controles es un "bocadillo" o un "globo" para mostrar ayudas o comentarios.